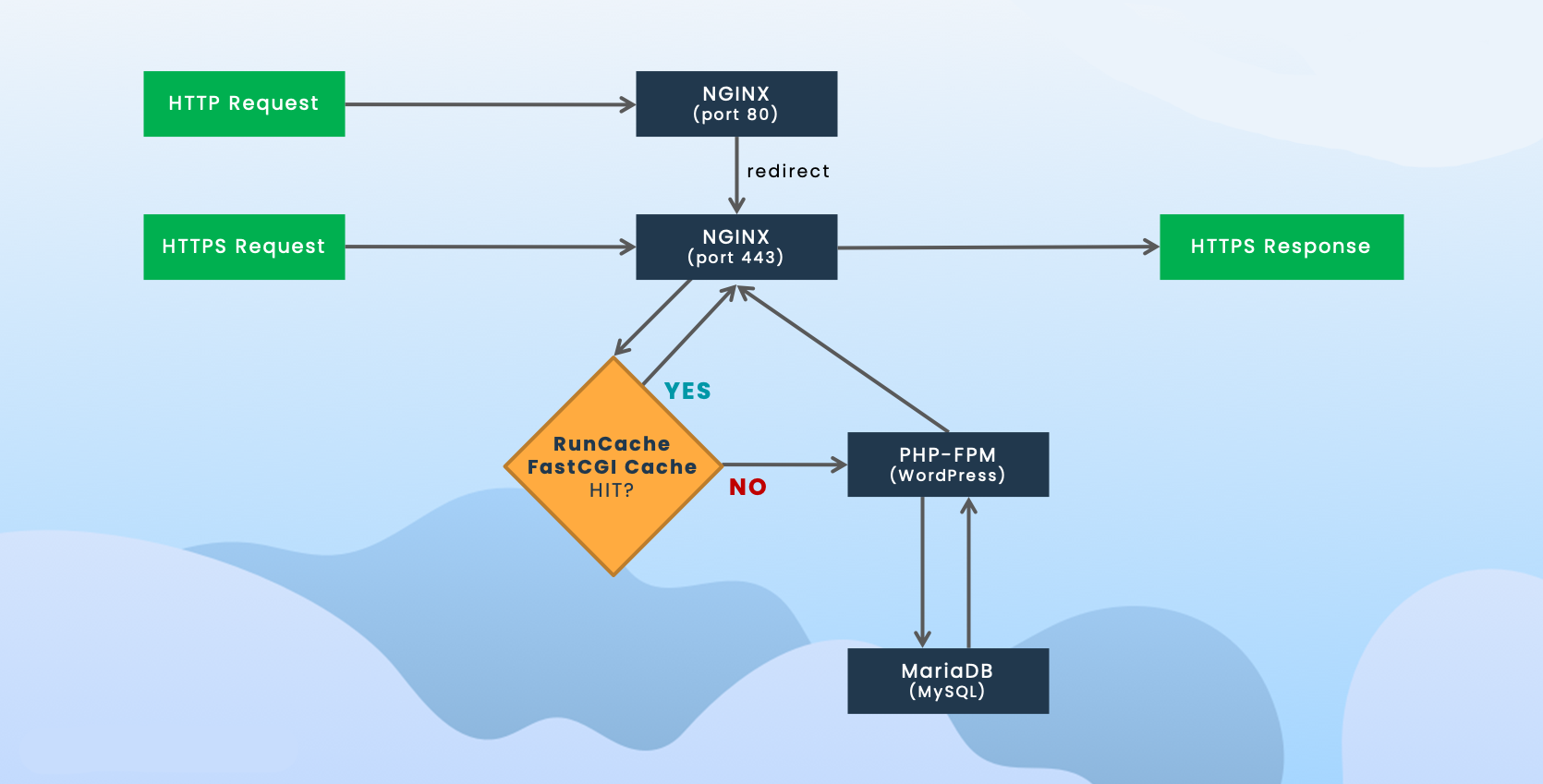
FastCGI caching in Nginx is a powerful tool for improving the performance of dynamic websites and web applications. By caching dynamically generated content, you can reduce server load and decrease page load times for your visitors. In this tutorial, we’ll explore how to configure FastCGI caching for multiple domains in Nginx Open Source. Additionally, we’ll demonstrate how to configure FastCGI caching for both PHP-based websites and web applications built using JavaScript frameworks like React.

Prerequisites:
- Nginx installed and configured on your server
- Basic understanding of Nginx configuration
- PHP installed (if you’re configuring FastCGI caching for PHP)
- Node.js installed (if you’re configuring FastCGI caching for React apps)
Post Contents
Enable FastCGI Caching in Nginx
Before configuring FastCGI caching for multiple domains, ensure that FastCGI caching is enabled in your Nginx configuration. Open your Nginx configuration file (typically located at /etc/nginx/nginx.conf or /etc/nginx/sites-available/default) and add the following lines inside the http block:
fastcgi_cache_key "$scheme$request_method$host$request_uri";Replace “/path/to/cache” with the actual path where you want to store the cache files. Adjust the parameters according to your requirements.
Configure FastCGI Caching for PHP Websites
If you’re hosting multiple PHP-based websites on your server, you can configure FastCGI caching for each domain individually. Inside the server block for each domain (usually located in /etc/nginx/sites-available/), add the following configuration:
fastcgi_cache_path /var/www/html/cache levels=1:2 keys_zone=example.com:100m inactive=60m use_temp_path=off;
server {
...
fastcgi_cache example.com;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_methods GET HEAD;
fastcgi_cache_valid 60m;
fastcgi_cache_use_stale error timeout updating invalid_header http_500 http_503;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
...
}This configuration enables FastCGI caching for the specified domain and sets cache validity periods for different response codes.
Configure FastCGI Caching for React Apps
For web applications built using JavaScript frameworks like React, you can configure FastCGI caching to cache the rendered HTML content. If you’re using a Node.js server to serve your React app, you can use Nginx as a reverse proxy to cache the responses. Here’s how to configure it:
fastcgi_cache_path /var/www/html/cache levels=1:2 keys_zone=example.com:100m inactive=60m use_temp_path=off;
server {
...
location / {
proxy_pass http://localhost:3000; # Assuming your React app is running on port 3000
proxy_cache example.com;
proxy_cache_valid 200 302 5m;
proxy_cache_valid 301 1h;
proxy_cache_valid any 10s;
proxy_cache_bypass $no_cache;
proxy_no_cache $no_cache;
}
...
}This configuration proxies requests to your React app running on localhost and caches the responses using FastCGI caching.
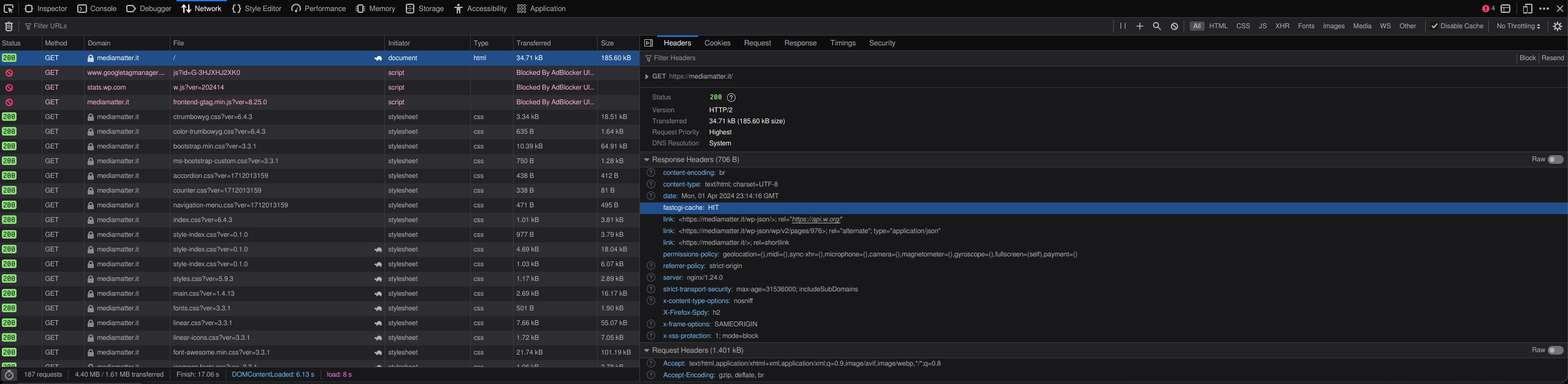
Test Your Configuration

After configuring FastCGI caching for multiple domains, don’t forget to test your configuration to ensure everything is working as expected. You can use tools like curl or web browsers to check if the responses are being cached properly.
Conclusion
Configuring FastCGI caching for multiple domains in Nginx Open Source can significantly improve the performance of your websites and web applications. By following the steps outlined in this tutorial, you can efficiently cache dynamically generated content for better scalability and faster load times for your visitors. Whether you’re hosting PHP-based websites or JavaScript applications, FastCGI caching is a valuable tool in your optimization toolbox.